Find out how to create a simple Stateless widget and use it as an activity. And then use the Navigator to navigate to it from the drawer item ontap or onpress event.
Sunday, March 12, 2017
Create a Navigation Drawer
I took it up a notch and created another video to show how to create a navigation drawer in a flutter app. But this time I use the DrawerHeader and DrawerItem with a material design icon and then when you press on it, go to a new activity using a route to a stateless widget.
Find out how to create a simple Stateless widget and use it as an activity. And then use the Navigator to navigate to it from the drawer item ontap or onpress event.
Find out how to create a simple Stateless widget and use it as an activity. And then use the Navigator to navigate to it from the drawer item ontap or onpress event.
Subscribe to:
Post Comments (Atom)
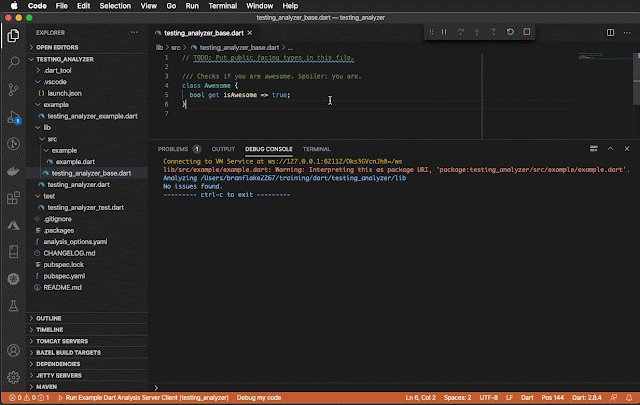
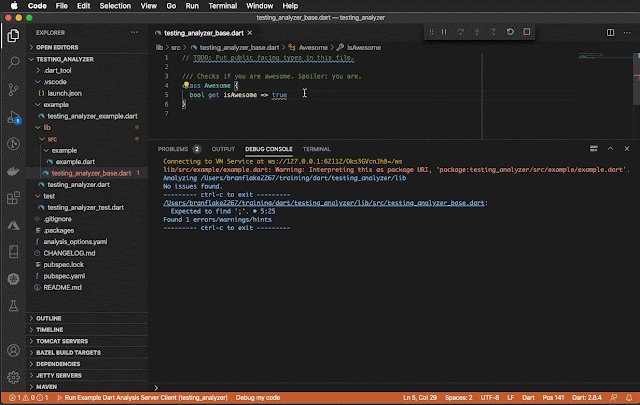
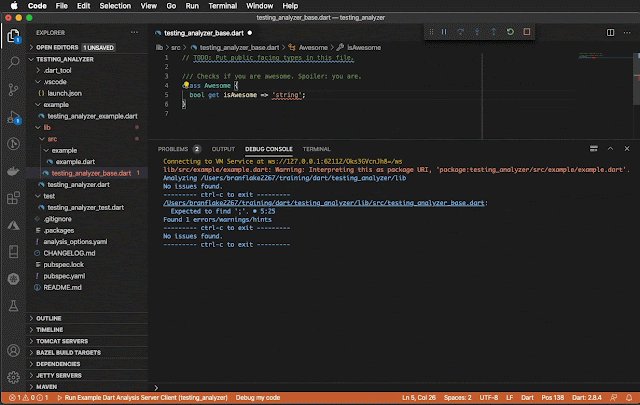
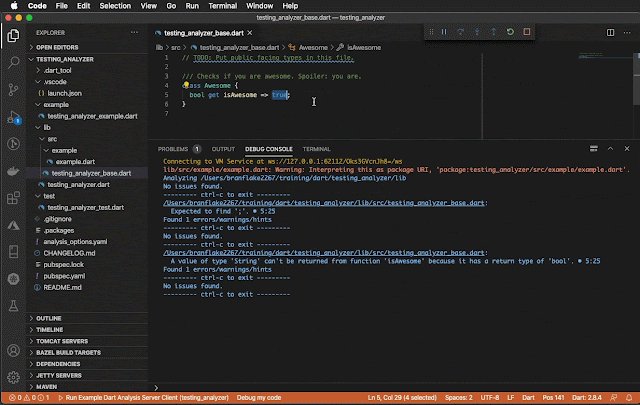
Trying out the Dart Analysis Server
I wanted to see how the Dart Analysis Server was put together and worked. I started looking to see how I could wire it up and try out the co...

-
Would you like to add a Java Http Servlet to your Java web app project? This guide will cover doing just that. Rewind - Create a Java ...
-
After you've created a Java project in Visual Studio Code (VS Code), you're probably wanting to create the initial package and a Jav...
-
This guide will cover debugging your Java web app in Visual Studio Code (VS Code) using an Apache Tomcat web server to debug the project. ...


No comments:
Post a Comment